目次
Design2Code: Benchmarking Multimodal Code Generation for Automated Front-End Engineering
この論文は、視覚デザインをコードに変換するためのマルチモーダル大規模言語モデルの性能を評価するための初の実世界ベンチマーク「Design2Code」を提案しています。
論文:https://arxiv.org/abs/2403.03163

以下は、LLMを用いてこの論文の内容を要約したものになります。
要約
この論文「Design2Code: Benchmarking Multimodal Code Generation for Automated Front-End Engineering」では、視覚デザインをコード実装に直接変換する新たなフロントエンド開発のパラダイムを提案しています。著者たちは、484の多様な実世界のウェブページを手動でキュレーションし、現在のマルチモーダル大規模言語モデル(MLLM)がどれだけ正確にコードを生成できるかを評価するための自動評価指標を開発しました。また、これらの自動指標に加えて、パフォーマンスを検証するための包括的な人間評価も行いました。最終的に、MLLMは入力されたウェブページから視覚要素を想起し、正しいレイアウトデザインを生成する能力において主に遅れをとっていることが示されました。
この論文は、484の実世界のウェブページを用いた初の実践的なベンチマークを提供し、マルチモーダル大規模言語モデル(MLLM)が視覚デザインを正確にコード化する能力を評価するための新しい自動評価指標を開発した点が特に興味深いです。
以下は、提供された情報を基にした論文の解説記事の概要です。各章ごとに内容をまとめ、明確に説明します。
1. はじめに
1.1 研究の背景
近年、生成AIは急速に発展しており、特にマルチモーダル大規模言語モデル(MLLM)が視覚デザインから直接コードを生成する能力を持つことが示されています。この技術は、フロントエンド開発のプロセスを効率化し、新しい開発パラダイムをもたらす可能性があります。
1.2 研究の目的
本研究の目的は、Design2Codeと呼ばれる実世界のベンチマークを構築し、MLLMが視覚デザインからコードを生成するタスクにおける性能を評価することです。
2. 方法論
2.1 データセットの構築
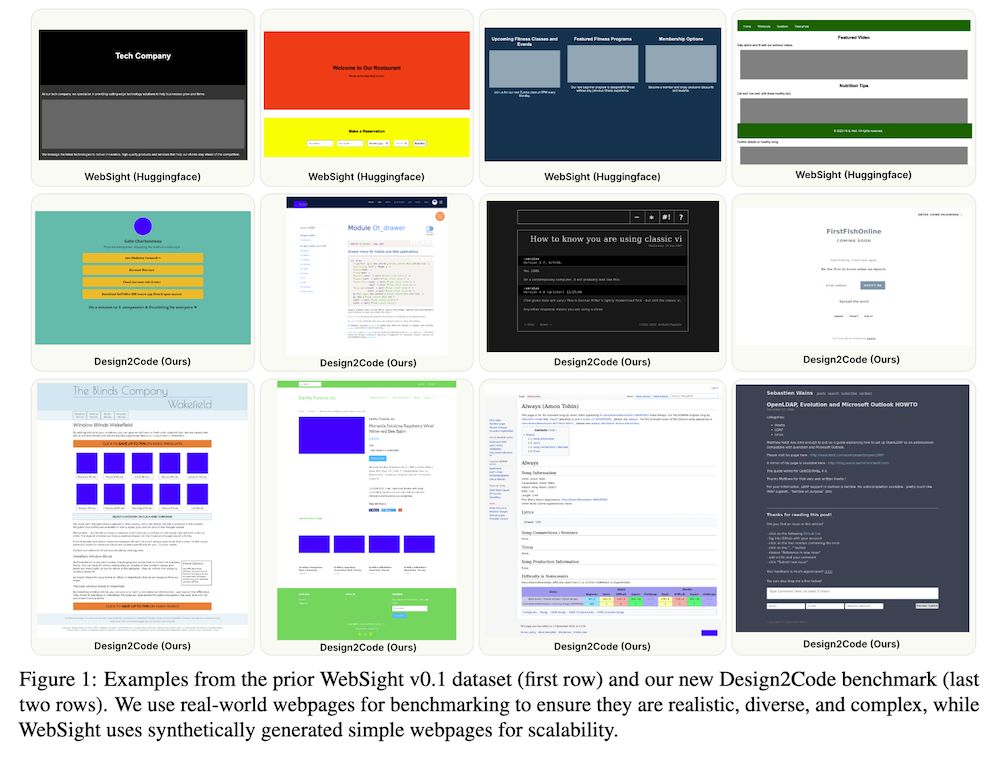
本研究では、484の多様な実世界のウェブページを手動で選定し、テストケースとして使用しました。これらのウェブページは、さまざまなデザインスタイルや機能を持ち、多様性を確保しています。
2.2 自動評価指標の開発
MLLMの性能を評価するために、自動評価メトリクスを開発しました。これにより、与えられたスクリーンショットを基に、どれだけ正確にコードを生成できるかを定量的に評価します。
2.3 人間評価の併用
自動メトリクスに加え、包括的な人間評価を行い、モデルの性能ランキングを検証しました。これにより、生成されたコードの品質と視覚要素の再現度を確認します。
3. 実験
3.1 モデルの選定
最先端のモデルとして、GPT-4o、GPT-4V、Gemini、Claudeを選定し、さまざまなマルチモーダルプロンプティング手法をテストしました。このテストにより、各モデルの性能を厳密にベンチマークします。
3.2 詳細なメトリクスの分析
実験結果の詳細なメトリクスを分析し、モデルがどの程度視覚要素を再現し、正しいレイアウトデザインを生成できているかを明らかにしました。結果として、モデルは主に視覚要素を想起する能力とレイアウトデザイン生成において劣っていることが示されました。
4. 結果と考察
実験結果に基づき、モデルのパフォーマンスを分析しました。特に、視覚要素の再現やデザインの正確性において、現状のMLLMが持つ限界や改善点について議論します。
5. 結論
本研究は、視覚デザインからコード生成の分野におけるMLLMの性能を評価する重要なステップです。今後の研究では、これらの結果を基にさらなる改善を目指すことが求められます。