この記事では、Apple Walletで自作のPassを発行するアプリを作ります。
下記を前提とします。
- Flutterインストール
- Apple Developer Program加入
目次
証明書の発行
Passを作るためには、証明書が必要です。
Pass IDを作成
Apple Developer Programの「 Identifiers」ページを開きます。
https://developer.apple.com/account/resources/identifiers/list/passTypeId
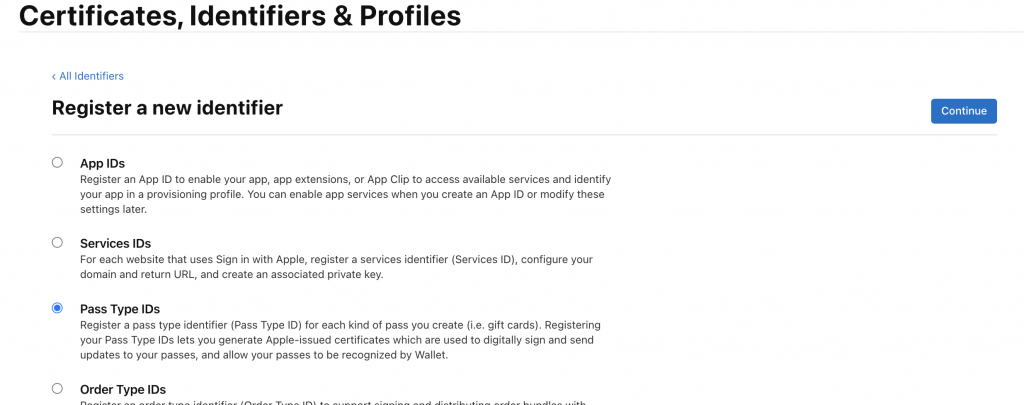
新規作成ボタンを押して、Pass Type IDsを選択します。

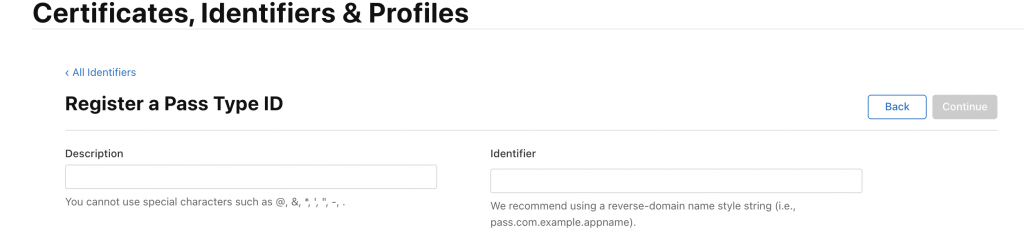
任意の説明書きとIdentifierを入力します。

これで登録できます。
証明書を作成
Apple Developer Programの「 Certificate」ページを開きます。
https://developer.apple.com/account/resources/certificates/list
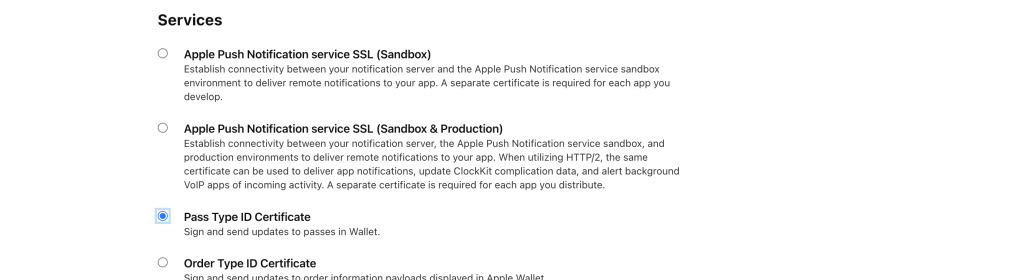
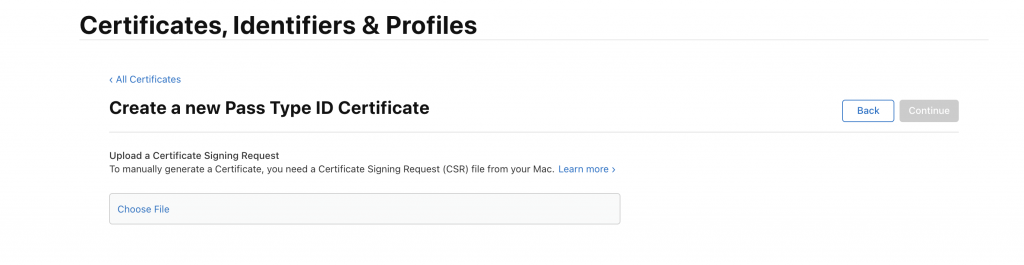
「Pass Type ID Certificate」を選択します。

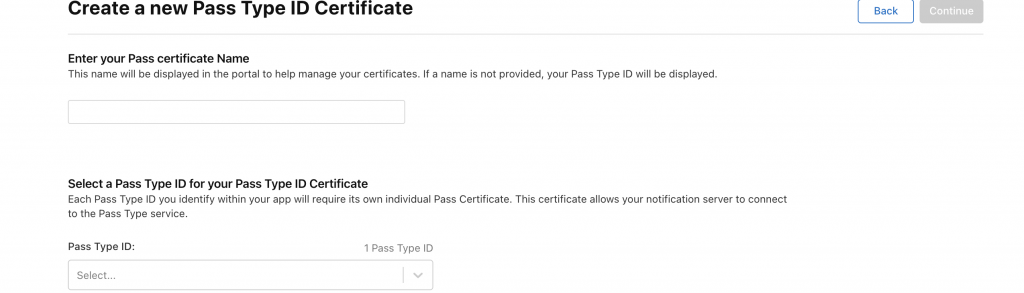
任意の名前と、先程作成したPass Type IDを入力します。

CSRをアップロードします。

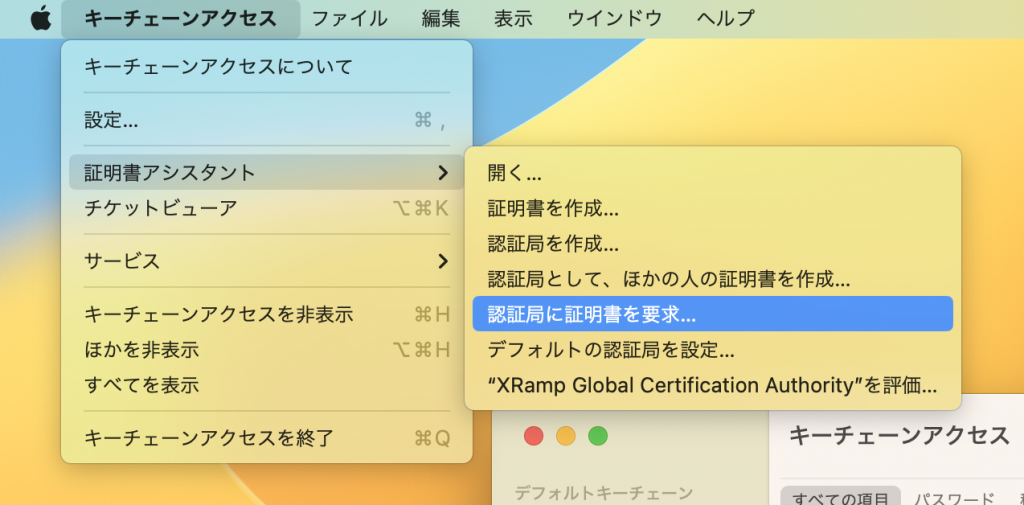
CSRはキーチェーンアクセスを開いて、「認証局に証明書を要求」から作成できます。

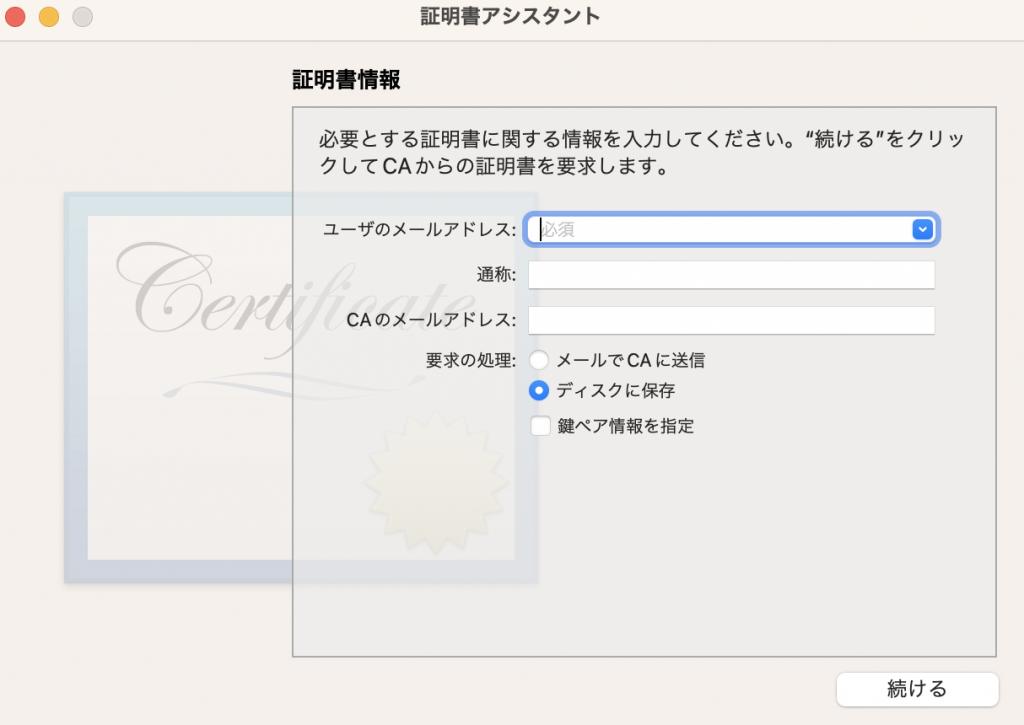
メールアドレスと通称を入力して、CSRを作成します。

作成したCSRをアップロードすれば、証明書の作成は完了です。
最後にダウンロードしておきます。
Passの自作
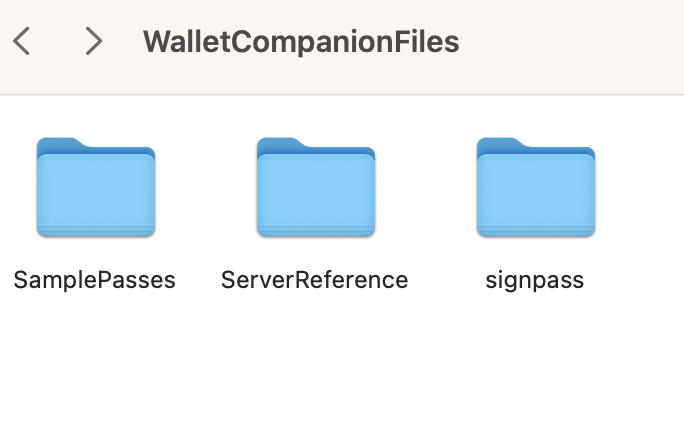
WalletCompanionFilesをダウンロード
Passのサンプルと、コンパイルするためのツールのセットです。
公式サイトからダウンロードします。

自作.passフォルダの作成
SamplePassesフォルダ内の.passフォルダを一つコピーします。
自作Passを作るための元ネタになります。
それぞれのレイアウトの違いは以下を参考にします。
pass.jsonを編集
pass.jsonを開いて、passTypeIdentifierとteamIdentifierを記入します。
先程作成したPass Type IDと、自分のApple Developer AccountのTeam IDを入力します。
signpassをビルド
.passフォルダから実際に配布するPassを作成するためのツールです。
signpassフォルダのsignpass.xcodeprojをxcodeで開いてビルドします。
ビルドすると実行ファイルsignpassが作られるので、先程コピーした.passフォルダと同じディレクトリに移動します。
signpassを実行
ビルドしたsignpassをターミナルで実行します。
./signpass -p MyPass.passMypassは任意のPassファイル名に変えます。
完了すると、Mypass.pkpassが作成されます。
実機でパスを開く
Flutterのライブラリを登録
ライブラリ「pass_flutter」と「flutter_wallet_card」を使用します。
pubspec.yamlファイルに以下を追記します。
dependencies:
pass_flutter: ^2.0.1
flutter_wallet_card: ^2.1.0Passをダウンロードするコード
Passを開くアプリ画面のページで、以下を書きます。
import 'package:pass_flutter/pass_flutter.dart';
import 'package:flutter_wallet_card/flutter_wallet_card.dart';
PassFile passFile = await Pass().saveFromUrl(url: 'http://myserver/MyPass.pkpass');
const MethodChannel _channel = const MethodChannel('flutter_wallet_card');
dynamic result = await _channel.invokeMethod('addWalletCard', {'path': passFile.file.path});このアプリを実機でビルドすれば、実機のApple Walletに自作Passを登録できます。
ただしPassをダウンロードするためのサーバーが必要になります。
ローカルサーバーを立てる
HomeBrewでPHPをインストールします。
brew install php.pkpassがあるディレクトリで、下記コマンドを実行すればサーバーが立ちます。
php -S ローカルIPアドレス:ポート番号ローカルIPアドレスはシステム設定>ネットワークから調べられます。(192.168.0.0など)
ポート番号は任意です。(8080など)
この例だと、http://192.168.0.0:8080/Mypass.pkpassから、.pkpassにアクセスできます。